Team Excel Redesign
Enhancing the competition participation & creation process for students and teachers

The Challenge
Team Excel, a company using school competitions to improve classroom outcomes, was looking
to make setting up competitions easier for administrators and to make competition participation more engaging for students.
-
Configuring metrics for competitions is currently a complex and confusing process for teachers.
-
Students need to be able to figure out how they can improve their competition performance and understand how they are doing compared to their peers.
Project Type & Timeline
-
A group project completed for User Experience Design at UVA during the Spring 2024 semester.
-
Project was completed in less than 4 weeks.
-
Team: 3 UED Students with the input from the professor and from our industry client.
Project Details
-
We designed screens to showcase our proposal for the competition creation and competition participation processes.
-
I led the creation of our interactive competition creation prototypes in Figma.
The Solution
An organizational structure that streamlines the competition creation process for admin while improving transparency and motivation among students to foster an engaged and connected academic community.

A step-by-step competition creation process to walk administrators and teachers through the set-up of fields and metrics for a more intuitive experience.

A new student dashboard to promote transparency and engagement by providing clear competition rules and personalized performance feedback.
Our Process
User Personas
Team Excel provided us with the main users of their site: teachers and students.
-
Teachers are usually women ranging from the ages of 22-60. They are often already overworked and stressed.
-
Pain Points: configuring metrics during competition creation, communicating competition expectations to students.
-
-
Students are typically between the ages of 10-18. They often struggle with school assignments and may lack motivation without incentive.
-
Pain Points: figuring out what they can do to earn more points for their team, understanding their performance in the context of their peers.
-
From Team Excel's information, we extrapolated two user personas to help ground our designs.

Mrs. Slaughter — a 40-year-old middle school homeroom teacher who's excited about the prospect of a competition to get her students more engaged but also worried about the new responsibility of creating and managing this competition.

Casey — an 8th grade student in Mrs. Slaughter’s homeroom class who's more socially motivated but can struggle with academics and with staying committed to his tasks.
First Iterations
We began our design process by sketching out our initial ideas.
Competition Creation - Teachers

We decided to create a step-by-step process with a progress bar, hover icons, and dynamic interactions to make these actions more intuitive and digestible.

We then decided that metric configuration would open up a smaller pop-up window with better explanations and information that help with user understanding.
Competition Participation - Students

For students, we thought of a more dynamic and engaging leaderboard along with a competition rules pop-up to promote motivation and transparency.


We also decided to flesh out the student and team profiles to provide students with extra insights into their performance and into their team's progress, giving them further guidance on what they can do to improve.
Design Review
Following the creation of our draft designs, we presented the current state of our work to our class and to the client to obtain feedback.
Class Feedback
-
Our peers liked the cleaner look of the metric configuration and our new layout.
-
Our professor pointed out that the step-by-step functionality would require users to remember the information they had inputted, which would increase cognitive load.
Client Feedback
-
The client was receptive to our ideas regarding the improved transparency for students and told us we could even go further with it and tell students what their placement is on their team.
Final Designs
With our received feedback, we refined our designs so that they accounted for user and client needs.
Competition Creation - Teachers

Our most significant change based on the feedback we received was that we changed the progress bar from horizontal to vertical and allowed the user to step through the competition creation process through scrolling. This format keeps the benefits of understandability and digestibility brought by the step-by-step process, but it also retains the recognition over recall principle by allowing the user to navigate by scrolling, effectively working as one long page.
Step 1: Basic Information


The starting page for competition creation allows users to understand the scope of the process (i.e. 5 steps) and begin by entering some basic information.
-
The vertical progress bar outlines the process in a step-by-step format and allows for easier navigation between items through vertical scrolling.
-
The 'Save and Finish Later' option allows users to draft competitions and come back to them when they have the needed time and information.
-
New date-picker creates a more intuitive interaction when users are selecting the timeframe for the competition.
-
Radio buttons simplify the options available and make them always visible and salient.
-
Information icons provide more context to certain fields when needed but are out of the way otherwise.
Step 2: Create Period

The next page allows users to set up the competition periods that make up the overall competition.
-
Combining competition period timing with awarding period bonus bucks groups related information in a way that is more understandable, supplemented by the rewording of the written explanations.
-
The Add Team Placement button provides more options for the user to further customize their period.
Step 3: Add Teams


The following step allows users to add teams to the competition in a way that presents the information visually so that there is clear confirmation and feedback to the user.
-
Choose Teams dropdown allows for the selection of specific teams that can be added. The Add Teams button becomes active once the teams have been selected in the menu.
-
Import All Teams option creates a quicker option for those who need all of the teams from their league.
-
The pills that populate the competition box show the user the teams they have added in an understandable format and allow for them to be removed if needed. They can be re-added from the dropdown menu.
Step 4: Create Divisions


On the same screen, users can optionally create divisions to personalize how teams are ranked, through more flexible and dynamic interactions.
-
Create New Division button opens a pop-up where users can learn the purpose of a division, enter in a division name, and add teams to the division (that have already been added to the competition).
-
Team pills become draggable so that users can drag and drop teams across the divisions (or remove and add them back in the same ways they have previously done).
Step 5: Add Metrics


The following screen allows for users to enter in the metrics they would like to use to score their competition in a way that has been drastically simplified so that the math is more understandable.
-
Metric pills in the competition box use the same design as the team builder, promoting consistency and showing the user how to add and remove metrics. They can also be edited in this manner.
-
The + "Metric Name" buttons open a pop-up that allows users to create their metric, and if they have already added that one, it will be shaded out.
-
The Metric Builder allows users to enter in the needed information to create a metric, with the name, bucks, max points, and point opportunities. The Start with Max Points slider and Add Opportunity button allows for the creation of different metric types that are built more naturally rather than having to explain all the different rules to the user and have them pick one before they can even start editing it.
Step 6: Review Competition

The final page allows for users to review their created competition and confirm their choices.
-
The use of drop-downs allows for further editing if needed but takes up less space when not needed.
-
Summary allows for increased accuracy, flexibility, and clarity, and it reduces errors.
Competition Participation - Students
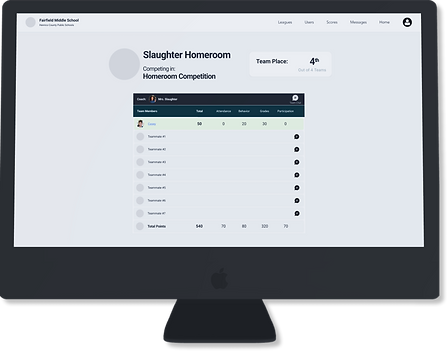
Student Dashboard


The dashboard provides students with information about their team and individual standings in the competition.
-
The dynamic leaderboard with tab navigation makes the content easy to understand, with the team placement movements tracked and the user's team highlighted.
-
Competition rules pop-up provides students with auto-populated information about how the competition works, enabling quick communication between the student and teacher interfaces.
-
Individual placement boxes also provide further motivation for the student to feel validated and to improve.
Team and Student Profiles


The profiles go further in depth regarding team and student performance over time.
-
The team profile fosters connection between team members through the messaging system (a feature already implemented by Team Excel) and by showing students how they're contributing to their team's total.
-
The student profile provides individual motivation for students through goal setting (a feature already implemented by Team Excel) and by showing their performance over time.
Reflection
-
Our group was voted by our peers as having one of the best designs in our class!
-
Our client would have liked to see a more unique approach or new feature proposed.
-
Mixed feedback shows how we were successful in the creation of our designs but could have thought outside of the box more for accomplishing the client's goals.

