
UnderSound
Reshaping the Underground Music Experience

The Problem
We identified that it’s difficult to find local music, especially while traveling. However, this problem partially exists on purpose, as many of those involved in their music scene enjoy the secrecy and exclusivity of the community. Finding underground music is a struggle many people face, especially when you're a newcomer to an area. Therefore, we also need to incorporate an element of secrecy and safety into our solution to preserve its valuable culture and atmosphere.
Project Type & Timeline
-
A group project completed for Human-Computer Interaction at UVA during the Fall 2023 semester
-
Tools: Figma, LucidChart, Google Forms, Zoom
-
Team: 5 HCI Students with the input from the professor and from our industry client
Project Details
-
We designed an app to promote the discovery of new, local, and underground music artists and live shows by fans.
-
I led the creation of our designs & prototype and aided with the user interviews.
Solution
To bring local music communities together, we designed a versatile and engaging app for fans to easily find shows in their area and for artists to promote their work and performances. We accounted for users' needs with features that addressed the goals of personalization, safety, and community.

Account Creation
When making an account, fans link their preferred music streaming service and fill out a brief form
to receive more personalized recommendations.
When posting an upcoming show, event organizers can add as much or as little information as they'd like and post it publicly or to a more select group of fans.

Posting Events

Community Features
Depending on the account type, users have differing access to private messaging and public forums, allowing them to safely connect with like-minded individuals.
Our Process
Industry Research
We first examined the current alternatives people turn to in their attempts to solve this problem and find an online music community to exchange information and interests.

-
Communities offer spaces for discussing artists and shows.
-
Info can be outdated and irrelevant for some areas.
-
Not guaranteed a response if you make your own post.

-
City-specific accounts can only be helpful if the username is already known.
-
Example: searching “asheville diy” or “asheville music” returns nothing for finding house shows.

Eventbrite
-
Only platform that showcases and promotes local shows and events.
-
No focus on music.
-
Need to sift through other event types in order to find local music shows.

Songkick
-
Concert-focused alternative resource.
-
Mainly showcases mainstream artists and bands who are touring across cities and countries.

Bandsintown
-
Lists local acts alongside the big name artists.
-
Mainly mentions those playing in venues that are already fairly well-advertised.

Concerty
-
Mostly provides information about mainstream, highly advertised shows.
-
Encompasses established venues but not DIY events.
From this comparative research, we decided that UnderSound would fill the gap in the industry by providing a community platform centered solely on local underground music shows.
What we learned from these existing websites and apps:
-
Allow users to sync their accounts with other music streaming services to recommend new artists in their area based on their current taste.
-
Ensure the search functionality is highly flexible by including useful filtering and sorting options and by allowing users to search anything (artists, genres, locations, songs, etc.).
-
Optimize for mobile, as our app meant for people on the go who want to explore new places and encounter new experiences.
User Research
Work Roles and User Classes

Before conducting user interviews, we identified our users' main work roles and classes to determine how their needs would differ when they use our app.
-
The Event Coordinators: need to post events, view their analytics, and receive donations.
-
Artists – perform music at events and want to build an audience for their work.
-
Venue Hosts – organize these events and want to build a following for their organization.
-
-
The Fans: need to view their local events, receive recommendations, and participate in community.
-
Travelers – familiar with the underground scene but want to find events while traveling.
-
New Fans – unfamiliar with the underground scene and want help to find any events.
-
User Interviews
We conducted 10 interviews with participants who fit our work role descriptions:
-
5 event coordinators (3 artists, 2 venue hosts)
-
5 fans (3 travelers, 2 new fans)
To conduct our contextual inquiry, we asked our interviewees about the methods and strategies they use to accomplish their related goals and work (e.g. how artists/hosts promote their events, how fans find the shows they attend). We took notes and collected work artifacts during our interviews, with samples below.
This is a sample of the notes we took from an interview we conducted with a new fan. We asked them about and had them demonstrate their usual methods.


These are some of the work artifacts we collected when we asked our interviewees about the platforms they use to promote and find events (group chats, Instagram, websites).
Work Activity Affinity Diagram (WAAD)
After conducting interviews, we synthesized the data into work activity notes, by extracting the main ideas from interview notes and writing the statements out on sticky notes.
Samples

After synthesizing our work activity notes, we began the construction of our WAAD. Through building a WAAD, we hoped to make connections between the common problems and areas of success between event coordinators and fans as they develop, promote, and attend events.

From the construction of our WAAD, we learned a lot about the benefits and drawbacks of the strategies used by event coordinators and fans to promote and find events.
All work roles valued easy, cheap, and convenient methods, so it will be important for us to take inspiration from what interviewees liked and work to fix what they didn't like.
After creating our WAAD, we extracted interaction design requirements, some of which are below:
-
Event coordinators should be able to message one another directly and in a form that is private from fans.
-
Event postings near the user’s location must show up on a user’s feed automatically, based on the types of events users demonstrate interest in.
-
Fans should be able to leave comments under event coordinators’ posts, and event coordinators should be able to initiate private conversations if a fan has donated for the event.
From our research, we built a strong foundation of our understanding of our users' current work practices, enabling us to move to design a solution based on their established needs.
Ideation
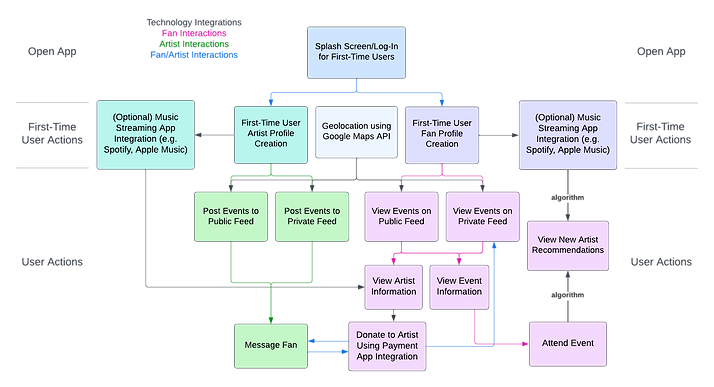
Based on our delineation of our users' needs, we first decided that event coordinators and fans would have separate interfaces. To support our design process, I created the technical diagram below to visualize the general flow of our envisioned plan for UnderSound.

The diagram illustrates our dual interface, where users would be given to choice to make an artist or fan account. From there, they would be able to access their respective functionalities and take the actions as shown above.
Sketches
We began iterating through multiple ideas and concepts by drawing up sketches of sample screens to represent envisioned features, supporting our process as we made design decisions.
We accomplished this by distributing our interactive tasks to be sketched by multiple designers and reviewing the different sketches at the end to decide which structures and workflows worked best. Much of the time, we ended up combining ideas from multiple sketches for the final, optimized version. Below are samples of my sketches.








Here are some of the major design decisions we made through this ideation stage:
Storyboarding & Affordances
Following our ideation, we moved on to conceptual design and created some storyboards to identify real-life scenarios and potential breakdown points to address. Below is the interaction perspective storyboard I worked on and what we learned from the process:

-
Fan sees the ‘verified artist badge’
on the artist's page. -
Donates to the artist and gets a message that says “Waiting for artist to create message board.”
-
“Create Message Board” button becomes available (was originally grayed out with a message that said “Must reach 5 donators”).
-
Fan receives a notification once the artist has created this messaging board.
-
Fan finds the new conversation in their messaging tab.
Our interaction story involves the users' understanding of the reward system following donations. The following scenario depicts the process of a fan donating to an artist before the messaging board has been created so that we could provide affordances to make the feature more understandable.
Our cognitive affordances to guide users along this process are the notifications, messages, and button states that all help users to better understand their interactions with the donation and reward process.
Throughout our designing and ideation, we made important decisions regarding the available features, structure, and organization of UnderSound, further solidifying our vision.
Rapid Prototype
Based on our design decisions and sketches, I worked on a rapid prototype to create an interactive and visual representation of our ideas.
Here are some sample screens from the prototype:








To view the prototype in further detail, please use the links below:
Through testing this prototype with potential users, we collected 3 main findings:
-
Users found creating an account and finding/posting events fairly straightforward.
-
Some participants struggled with navigating to artist or fan profiles.
-
Even with an average interest in music, participants are likely to use this app in the future.
Wireframes
With the feedback from the rapid prototype, I now created some low-fidelity wireframes to more carefully represent the major interactions an event coordinator would have with UnderSound. Here are some samples of those wireframes:





Account Creation Process Sample Interactions
Home Page
Event Page
Post an Event
Account Creation and Main Features




Search Page
Search Results
Other Artist's Profile
Private Messaging
Searching for and Messaging Other Users




User's Profile
User Settings
User Analytics
Received Donations

Group Creation
User Profile Options
To view the wireframes in further detail, please use the links below (prototype functionality is fairly limited for this phase):
Final Prototype
Following our previous iterations, we were now ready to translate our ideas into a workable, higher-fidelity prototype to be tested and iterated upon. Below are some sample interactions.
We wanted to be able to test the organization, learnability, and understandability of the design of our app:
-
App is organized in two different ways depending on if a user was a fan or event coordinator.
-
Need to ensure that both methods of organization were learnable and suitable for each work role.
-
-
Prototype is horizontal, to test the full breadth of our app rather than getting into details of smaller features.

Organizer Account Creation
-
Create a thorough and straightforward organizer onboarding process for both safety and ease of use.
-
Verify artists' status through the account they use to post music to ensure organizers' identities.

Fan Home Page Events
-
Display relevant and nearby events on the fan's home page so they can easily discover their next show.
-
Show live feedback on ongoing shows so fans can make quick decisions on whether to attend.

Fan Searching and Donating
-
Ensure a robust search functionality.
-
Artist profiles contain information about their work, shows, and reviews.
-
Fans can support their favorite artists if they wish to.

Messaging Board Creation
-
Artists can receive monetary support and connect with their most loyal fans if they wish to.
-
Messaging board in community tab allows for flexibility and connection.
To view the prototype in further detail, please use the links below:
Throughout our prototyping work, we made important decisions regarding colors, fonts, and style, and we constructed a working prototype that simulated the experience of using UnderSound.
User Testing
With our prototype complete, we were ready to test our work through an empirical evaluation. First, we defined our goals for UnderSound's main interactive tasks.

Usability Study Design
We had 5 fans (2 travelers & 3 new fans) and 5 event coordinators (2 hosts and 3 artists) test our prototype. Here are the prompts we gave our participants to walk them through the session:
Fan Questions
-
This is the first time you’re opening the UnderSound app, and you want to create a fan account, so go through the process you would take to create a fan account.
-
(at home screen) Now that you’ve created your account, you want to find a live, ongoing music event and view its related information. Find out how good the sound quality is at that show.
-
(back to home screen) Now, you want to see what people in the Charlottesville area are saying about these events. Tell me what show they are currently talking about.
- Now, you want to tell your friend about this show. Go message them.
-
(back to home screen) Now, you want to send a donation to your favorite artist. Search for their profile so that you can send them $20.
Event Coordinator Questions
-
This is the first time you’re opening the UnderSound app, and you want to create an organizer account, so go through the process you would take to create an organizer account.
-
(at home screen) Now that you’ve created your account, you want to post one of your upcoming events to advertise to the general public. Show me what you would do to accomplish this.
-
(back to home screen) Now, you want to reach out to another artist about your show. Search for their profile so that you can send them a private message.
-
(back to home screen) Now, you want to see if you’ve received any donations from your fans. Find your donation list and create a messaging board to contact your donors.
-
(back to home screen) Finally, your post has been up for a while. Go find the analytics of your most recent post.
Results & Analysis
After collecting our quantitative data, we used the qualitative data collected (interview notes and long-answer survey responses) to interpret our data and understand why tasks did or didn't go well. Through this procedure, we determined what we would change in our next iteration.
Fan Results

-
Account creation time mostly increased by participants taking their time to consider & select their preferences.
-
Some were tripped up by the slider option.
-
-
Most participants found finding an event simple, but one was confused by the live feedback graph.
-
Most participants were able to find the public forums but struggled with finding private messaging.
-
Some participants weren't able to immediately find the artist's profile to donate to.
Event Coordinator Results

-
Most found creating an account straightforward, though a couple of them also stumbled on the slider option.
-
All of our participants were able to post an event and send a message fairly quickly and with little confusion.
-
Some participants went to the community tab first before their profile settings, to set up the messaging board.
-
Most found analytics without issue but also expected it to be available on posts themselves.
One main finding was that performance on event coordinators' benchmark tasks was much better than the performance on fans' benchmark tasks. A potential explanation could be that event coordinators have much more experience navigating applications for these specific purposes, while fans might not. For example, event coordinators likely already use platforms like Instagram exclusively for promoting their events and/or music.
Future Changes & Reflection
Based on the feedback, we came up with changes we would make for UnderSound's next iteration:












Overall, we received both positive feedback and constructive criticism from our participants, showing a high level of interest and personal investment from our potential user base. Through our evaluation, we've found areas of success and areas of improvement, providing us with valuable information to greatly improve our next iteration of UnderSound.
-
The enthusiasm from our participants showed us just how excited potential users of this app would be about its usefulness in making it easier to find local music events.
-
I learned how important iteration and feedback is to the design process, as we always caught something new to improve upon when moving between different tasks.
-
Working with a variety of people is incredibly valuable, as talking to diverse groups of users, stakeholders, and design professionals gave us the most useful insights.